


Quer ter mais vendas em seu site, é simples tenha um botão do Whatsapp para seus visitantes.
Diferente de uma plataforma de chat online, onde você conversa diretamente com o usuário em seu site, esse plugin para Whatsapp já dá a seu lead a possibilidade de conversar com você dentro de um aplicativo que ele já tem instalado em seu celular.
Isso é um grande avanço e resolve 2 problemas:
• O usuário não precisa ficar no seu site para conversar com você ele vai levar seu contato no bolso, e pode conversar com você quando você quiser.
• Você agora tem o Whatsapp do seu lead e pode falar com ele diretamente no celular ao invés de enviar um e-mail com o ticket contendo a resposta dele. Você vai responder diretamente no celular dele.
Mas não responder o whatsapp é um problema é preciso ter condições de atender a demanda e esse problema com o whatsapp bussiness foi minimizado uma vez que é possível configurar mensagens automáticas quando o usuário inicia uma conversa e nos horários que você seleciona como indisponível.
Assim ele não se sentirá tão abandonado por não ter obtido uma resposta.
Mas vamos ao que importa tudo que vou mostrar aqui só é possível graças a API do Whatsapp.
A API é um endereço web editável no qual você pode requisitar que ao clicar o usuário seja redirecionado para o aplicativo do whatsapp no celular ou no desktop já com o seu número para iniciar uma conversa e você pode ainda dar até o texto para ele te enviar.
O código era:
Agora é apenas:
Devemos adicionar o número de telefone com o código de país (55) e o seu DDD.
No caso para o Celular + 55 14 997315105 o link fica:
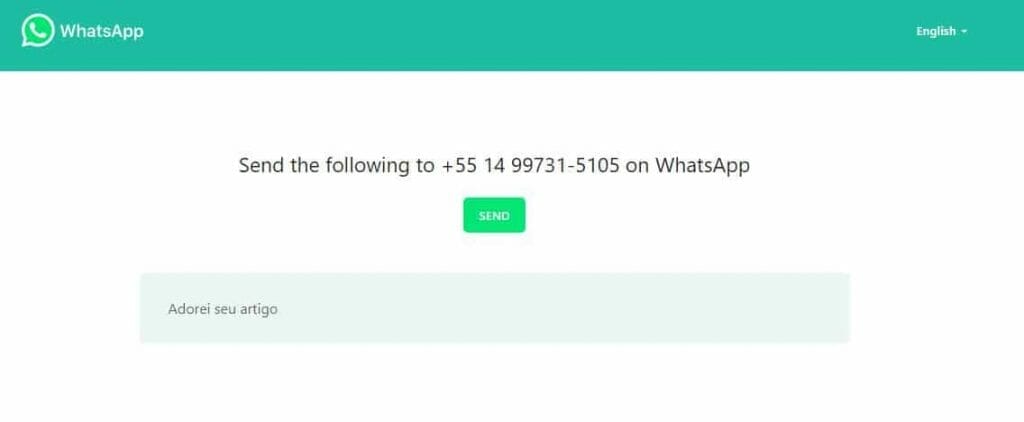
Se desejar que o usuário já tenha uma mensagem pronta, como por exemplo”Adorei seu artigo” para o envio basta utilizar o link como abaixo:
O %20 é o espaço entre as palavras ou caracteres que deseje enviar. No caso acima o usuário verá no WhatsApp dele da seguinte maneira:

Isso em um computador no caso do Celular ele sera levado direto para a aplicação com o texto já preenchido no campo enviar.
Você encontra toda a documentação da api neste link.
Para Facilitar criei um gerador de link com mensagem, acesse aqui e gere seu link com mensagem.
Assim pode utilizar esse link para colocar em um botão ou texto dentro do seu site.
Agora vamos aos métodos para criar o botão em seu site:

O whatshelp é uma plataforma que gerencia a captura de leads através do Facebook Messenger, criando bots para conversas facilitando o envio de broadcast.
Tudo isso dentro de uma plataforma para que empresas possam ter uma equipe de atendentes para responder as mensagens e gerenciar todas as métricas.
Mas estou aqui para falar do Whatsapp, o que acontece é que eles fornecem um código de widget para Whatsapp e outras plataforma de forma gratuita (lógico com um pequeno branding deles).
Basta acessar o link: https://whatshelp.io/widget
Você tem como fazer uma série de configurações e até ter mais que apenas o whatsapp disponível para o seu cliente.
É possível configurar no mesmo botão, Messenger do Facebook, Viver, Snapchat(Se ainda estive vivo rsrsr), telegram, sms, telefone e e-mail.
Sim é muito legal e você pode tirar o branding deles investindo U$2,49 e ter mais algumas funções nesse plugin e o código funciona em qualquer site.
Além da possibilidade de uma pequena chamada para chamar atenção do usuário a conversar com você.
Estou usando-o nesta página de uma conferida.
Isso mesmo um simples código que adicionado ou seu código gera um botão flutuante para o whatsapp e você pode colocar em qualquer página.
Basta alterar o link de api do WhatsApp para utilizar.
***ATENÇÃO VOCÊ PRECISA COLOCAR O SEU NÚMERO DO SEU WHATSAPP NO CÓDIGO ABAIXO***
Segue o código:
See the Pen Botão Whatsapp Flutuante by Jefferson Savian (@savian) on CodePen.
De preferência adicione no rodapé(footer) do seu site,
Sim é possível fazer a mesma ação sem código nenhum nos construtores de sites da Builderall.
Basta fixar na página o ícone do Whatsapp como imagem.
Você pode fazer o download entre essas versões de imagens do WhatsApp disponível no Google:
Depois de fixado você adiciona uma Action(ação) a imagem para levar a um endereço de web.
Para conhecer e testar a Builderall gratuitamente acesse este link.
No vídeo abaixo demostro os 3 métodos:
PS: Se possui um e-commerce talvez um botão do WhatsApp não seja a melhor solução, dê uma olhada no artigo das 5 Melhores Ferramentas de Chat para saber mais.